UI / UXデザインを通して、ストレスのない理想的なユーザー体験を支援いたします
使いにくいといわれるシステムは、利用するなかでストレスを感じるポイントが多く存在しており、そのストレスは「UI(表層設計)」ではなく「UX(体験設計)」への配慮不足が要因となっています。
Sky株式会社は、そのようなシステムの問題と向き合い、課題を発見・解決することでストレスのない理想的なユーザー体験を支援いたします。
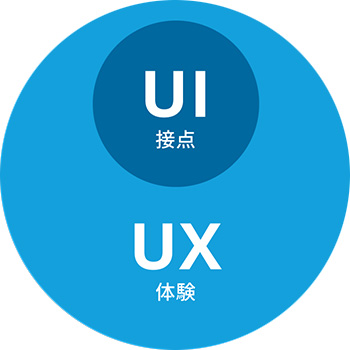
UI / UXとは
UI(ユーザーインターフェイス)とUX(ユーザーエクスペリエンス)は並記されることが多いですが、UIはUXを実現するための一つの要素を指しています。

UI ユーザーインターフェイス
UIはユーザーインターフェイスの略称で、システムとユーザーの接点を指します。システムの外観や画面に表示されるボタンなど、ユーザーが目にしたり操作したりするために触れるすべての要素が含まれます。
UX ユーザーエクスペリエンス
UXはユーザーエクスペリエンスの略称で、システムを利用することで得るユーザー体験を指します。「使ってみたい」「便利だ」「また利用したい」というような、利用中やその前後のなかでユーザーが感じるすべての反応はUXに含まれます。

優れたUIは、より価値の高いUXを生み出す一要素であり、
UI / UXは「ストレスのない理想的なユーザー体験」実現のために欠かせない基本的な概念となります。
Sky株式会社が考えるUI / UX
弊社では、「ストレスのない理想的なユーザー体験」を目指して、
以下のコンセプトのもとで、お客様をサポートいたします。

Sky株式会社が大切にしている3つの行動指針
「detect」「detox」「delight」をdeに込めています。
行動指針
detect 課題の発見
あらゆる視点で隠れた課題を発見します
さまざまな手法を用いて収集されたデータを、UXの観点から分析することで、「隠された本質的な課題」を発見します。

detox 課題の解決
デザインの力で課題を取り除きます
デザインは表層課題を一時的に解決するものではなく、本質的な課題解決に向けた「手段」であるという考えを基に、あらゆる課題をデザインの力で解決します。

delight 理想的な体験
「ストレスのない理想的なユーザー体験」の実現を目指します
ユーザーがストレスなく使えるシステムを作るため、試行錯誤を繰り返し、理想的なユーザー体験の実現を目指します。

Sky株式会社が選ばれる理由

本質的な課題にアプローチ
表面的な改善を行っても本質的な問題や課題は解決できません。ユーザーテストやユーザーインタビューを通じて「ユーザー視点」からアプローチいたします。

継続的なUI / UXの改善を提案
変化する業務内容に合わせて、使用するシステムも必然と改善が求められます。デザインプロセスである、状況把握、要求明示、解決案設計、評価を繰り返し、継続的なUI / UXの改善を提案いたします。

UI / UXの専門家によるサポート
課題解決に向けたUI / UXのサポートはもちろん、何から始めていいかお悩みのご担当者様もぜひご相談ください。現状を理解した上で、ご提案やサポートをいたします。

システム開発部署との協働体制
デザイン担当が開発部署と円滑にコミュニケーションがとれる環境のため、スピーディーにプロジェクトを進めることが可能です。また、プロジェクトの初期段階から開発部署と協働で進行するため、高い品質を維持できます。
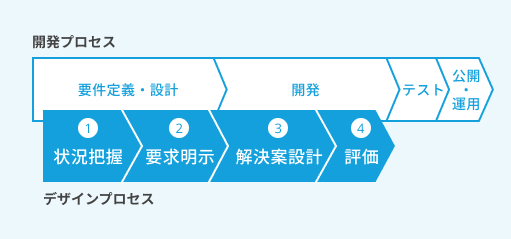
プロジェクトの流れ
UI / UXデザインは開発の初期段階からご支援が可能です。表面的な改善だけではなく、課題解決のデザインプロセスを基にプロジェクトを進行いたします。
- 開発途中や単体工程でのご支援も可能です。


1状況把握
ユーザーの課題と状況を把握するために、インタビュー等を行い、ヒアリング調査を実施します。
2要求明示
調査結果を基にユーザーとシステムの接点を可視化し、課題を明確にします。
3解決案設計
ワイヤーフレームやプロトタイプを通じて、機能の過不足やデザインの方向性を検討し、具体的な解決策を提示します。
4評価
利用者に近い人物によるユーザーテストを実施し、課題解決案の妥当性を評価します。新たに発見した課題があれば、状況把握に戻りデザインプロセスを繰り返します。
解決事例
既存システムの状況把握から解決まで支援させていただいた一例をご紹介いたします。
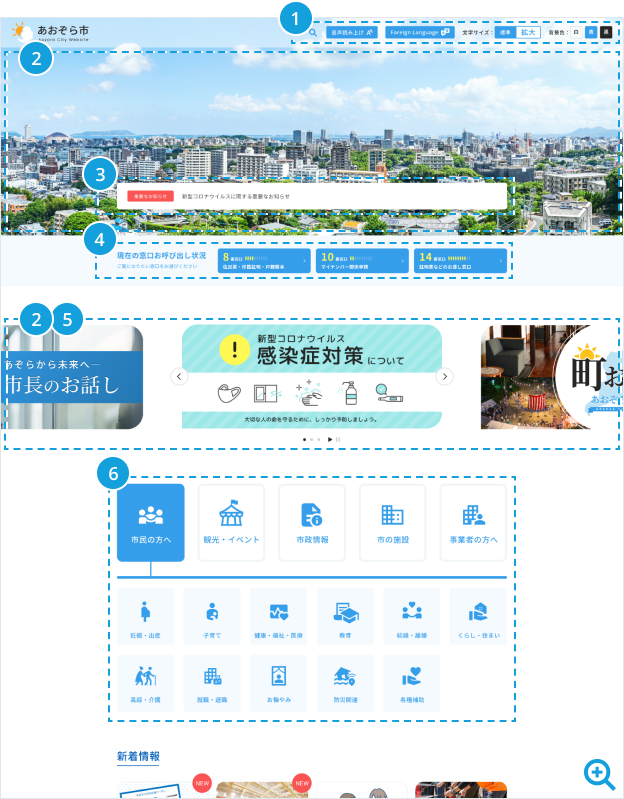
自治体Webサイト
Before
当Webサイトは当時のデザインからリニューアルが進まず、使い勝手の悪いWebサイトとして放置されていました。
情報が探しにくくお問い合わせが非常に多いことから「利用者が目的のページにたどり着けない」という問題が顕在化しており、自治体からの新たな取り組みの発信にも注目が集まらない状況でした。
また、ユーザー調査を実施したところ、「緊急時のお知らせがWebサイトから見つけづらい」「手続きで役所へ足を運ぶと、すごく待たされて疲れた」という潜在的な課題も見つかりました。

After
コンテンツの再整理と、緊急を要する重要なお知らせや手続きに関する役所での待ち時間を見える化したことで利用者の利便性・満足度が大きく向上し、お問い合わせやクレーム数の削減に貢献いたしました。
1機能ボタンの整理
機能ボタンを分類ごとに整理・再配置し、サイズやカラーを調整することで誤操作を防ぎ、利便性を向上させました。
2市が伝えたい魅力と情報を的確に
Webサイトを訪れたユーザーへメインビジュアルで市の魅力をアピールし、下部のスライダー箇所で市から伝えたい情報を掲載できるようにしました。
3緊急時のお知らせをわかりやすく
重要な情報はファーストビューで確認できるようにし、緊急時のお知らせをわかりやすく伝えています。
4待ち合いシステムの導入
役所での待ち時間の不便を改善するために「待ち合いシステム」を導入しました。システムとWebサイトを連動することで、待合室にいなくても待ち時間を確認することが可能となりました。
5次のページの内容が伝わるわかりやすいデザイン
“押せる”をわかりやすく伝えるデザインへ変更し、ページ遷移後の内容も想像ができる誤解のないデザインとしています。また、両サイドの要素を見切れさせることで「複数の情報がある」ことを示唆しています。
6コンテンツの再設計
目的のページにたどり着けるようWebサイト全体の情報を再設計したことで「知りたい情報が見つからない」というお問い合わせの削減に大きく貢献しました。

 Sky株式会社 AIチャット
Sky株式会社 AIチャット