お疲れ様です。社内システム用のデザインシステムの改善を日々行っています。
今回はその改善の一つをご紹介します。
フォームコントロールは縦並び?横並び?
フォームコントロールは業務システムにおいてデータの入力や操作を行う際に使用します。
デザインシステムにおいてもフォームコントロールのコンポーネントを提供しています。
横並びはNG?
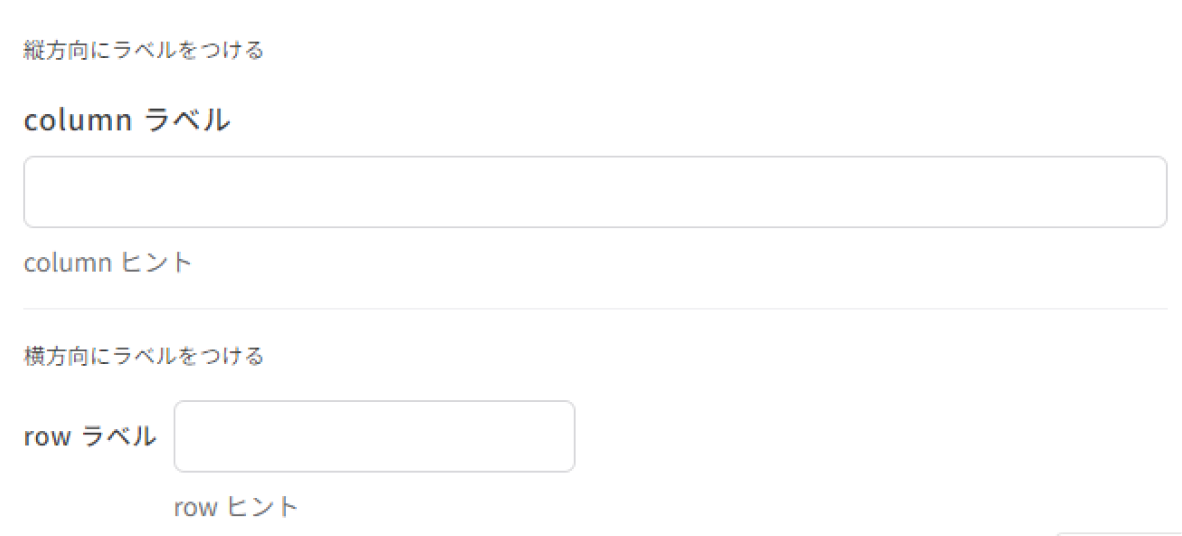
これまで、デザインシステムではフォームコントロールを縦並びと横並びの2種類用意していました。

しかし、利用していく中で以下の課題が挙がってきました。
- 横並びにすると柔軟にレスポンシブ対応ができない。レイアウト崩れに繋がる
- 横並びを複数並べた際に、開始終了位置が揃わず視認性が落ちる
- 視線の動きの点から、横並びはジグザグに目線が動くためユーザーの負担になる
- 昨今の大手サービスにおいて、縦並びだけで構成されるケースがかなり増えています(検索、フォームどちらも)
デザインシステムの修正
以上の理由から、フォームコントロールを改善いたしました。
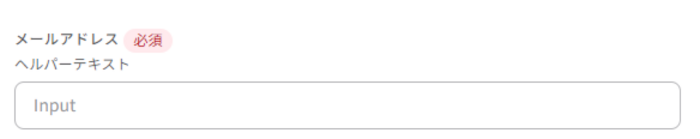
■修正後

- コンポーネントは縦並びのみ
- ヘルパーテキストは常に表示
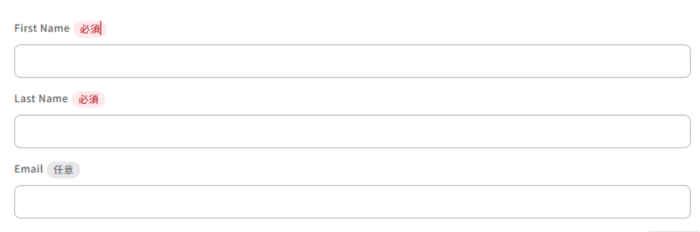
■複数のフォームコントロールを並べた場合

おわりに
フォームコントロールについては他社においても同様の問題から縦並びのフォームコントロールがほとんどとなっていました。
レスポンシブにするためにも横並びの使い方はできるだけ避け、縦並びでデザインを作成していきます。


