HTTPは、WebサイトにアクセスするためのURLに記載されていることもあり、ITを知っている人も知らない人も、1度は見たり聞いたりしたことがあると思います。
HTTPの正式名称はHypertext Transfer Protocolの略称でHTMLなどで作成された文書を送信するためのプロトコルです。
プロトコルの詳細は、現在IETFという団体が管理しており、インターネット関連の標準仕様を記載した RFC(Request for Comments)として、無償公開されています。
元々は、上記の通り文書(テキスト、HTML)や画像ファイルといったリソースを送信するための通信プロトコルでしたが、今では、REST APIやWebSocketなどの基盤として幅広く利用されています。
ここからは、プロトコルの内容について見ていきます。
HTTPには、HTTP/1.1、HTTP/2、HTTP/3のバージョンがありますが、ここでは、HTTP/1.1について最低限知っておくとよいレベルに絞って説明します。
HTTP/1.1の正式な詳細を確認したい場合は、RFC9110を参照してください。
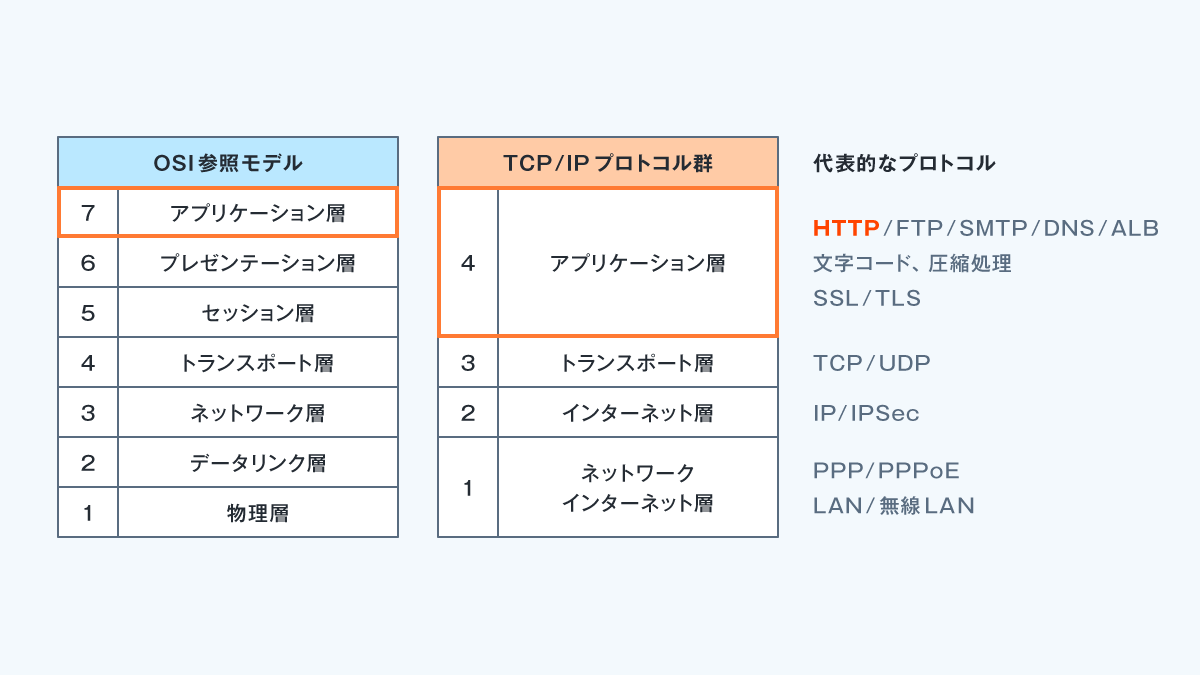
まず、HTTPプロトコルのOSI参照モデル上の位置づけですが、最上位のアプリケーション層となります。
実際のHTTPのメッセージの搬送は、TCPパケットとして行われています。

HTTPでは、リソースの取得先をURLとして指定します。
URLは、クライアントとなる、例えばブラウザ等が分解・解釈のうえ、HTTPプロトコルに変換されます。
http://ホスト名[":" ポート番号]["/" パス][ "?" クエリー ][ "#" フラグメント]
URLの説明
| ホスト名 | 一般的にはドメイン名と呼ばれている部分です。 |
| FQDN | (絶対ドメイン名)を指定します。 |
| ポート番号 | 接続するポート番号を指定します。 |
| クエリー | URLの一部としてリソースに対するパラメータを指定することができます。 URLパラメータ、GETパラメータなどと呼ぶことがあります。 |
| フラグメント | リソース内の位置を指定します。ページ内リンクなどと呼ぶことがあります。 |
なお、先頭部分はスキーム名を示し、HTTPで通信することを示す"http"を用います。
また、暗号化通信の場合は、スキーム名に"https”を用います。
※ URLの詳細な記述内容・ルールについては、RFC3986を参照ください。
通信を行う上で、ホスト名は、ホスト名解決によりIPアドレスに変換されURLに指定されたポートに対し、TCPレベルでの接続が確立されます。
接続が確立されると、実際のHTTPメッセージの送受信が行われます。
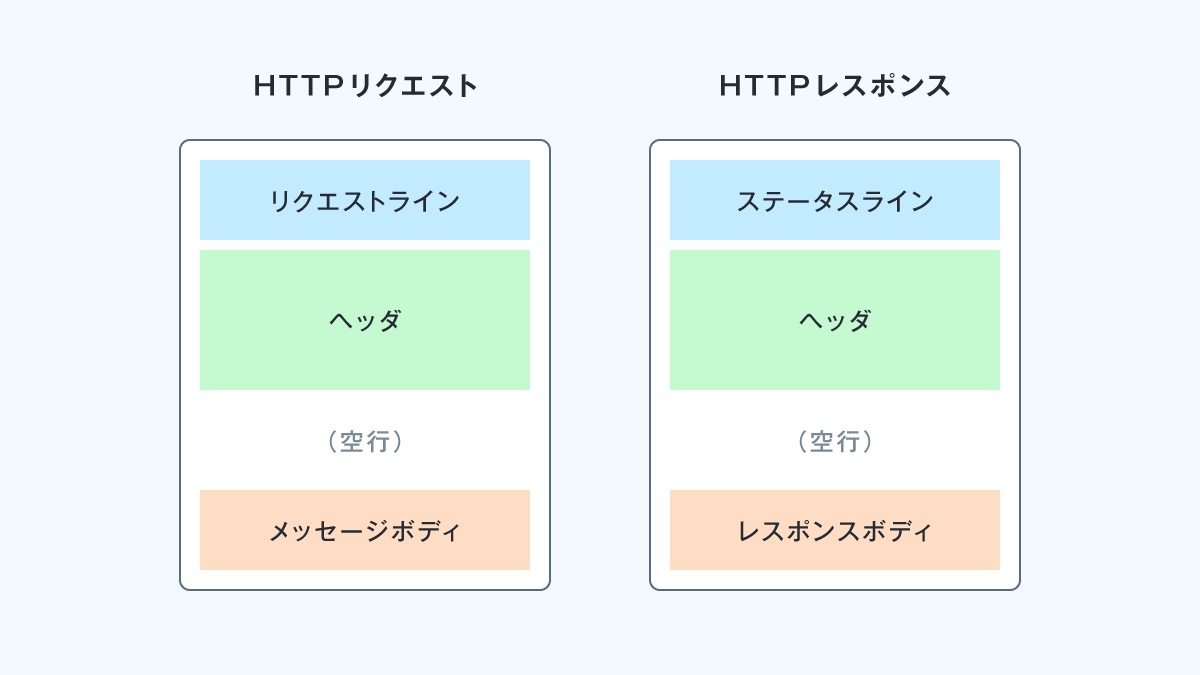
リソースを取得する際の要求をHTTPリクエスト、HTTPリクエストに対するレスポンスをHTTPレスポンスと呼び、以下にそれぞれの構成について説明します。
HTTPリクエスト HTTPレスポンス

HTTPリクエスト構成
| リクエストライン | リクエストメソッドおよび、リソース(先述のURLのパス以降の部分)を指定します。 |
| リクエストヘッダ | 取得するリソースまたは、クライアントに関する情報を指定します。 |
| リクエストボディ | リクエストメッセージの本文を指定します。 REST APIなどでは、JSON形式のパラメータをリクエストボディとして送ります。 |
リクエストメソッドには主に以下のものがあります。
| GET | 指定したリソースの取得 |
| POST | 指定したリソースへのデータ送信 |
| PUT | 指定したリソースの置き換え |
| DELETE | 指定したリソースの削除 |
HTTPリクエスト例
POST /api/test HTTP/1.1
Host: www.example.org
Content-Type: application/json
Content-Length: 43
{
"Name": "John Smith",
"Age": 23
}
HTTPレスポンス構成
| ステータスライン | リクエストの結果として3桁の数字で示されるステータスコードと補足説明が返されます。ステータスコードは100番毎に分類されています。 100番台:情報レスポンス 200番台:成功レスポンス 300番台:リダイレクション 400番台:クライアントエラー 500番台:サーバーエラー |
| レスポンスヘッダ | リソースに関する追加情報が返されます。 |
| レスポンスボディ | リクエストされたリソース(本文)が返されます。 |
HTTPレスポンス例
HTTP/1.1 200 OK
Date: Wed, 02 Oct 2024 14:33:39 GMT
Content-Type: text/html
Content-Length: 56
Last-Modified: Wed, 02 Oct 2024 10:11:23 GMT
<html>
<body>
Hello world!
</body>
</html>
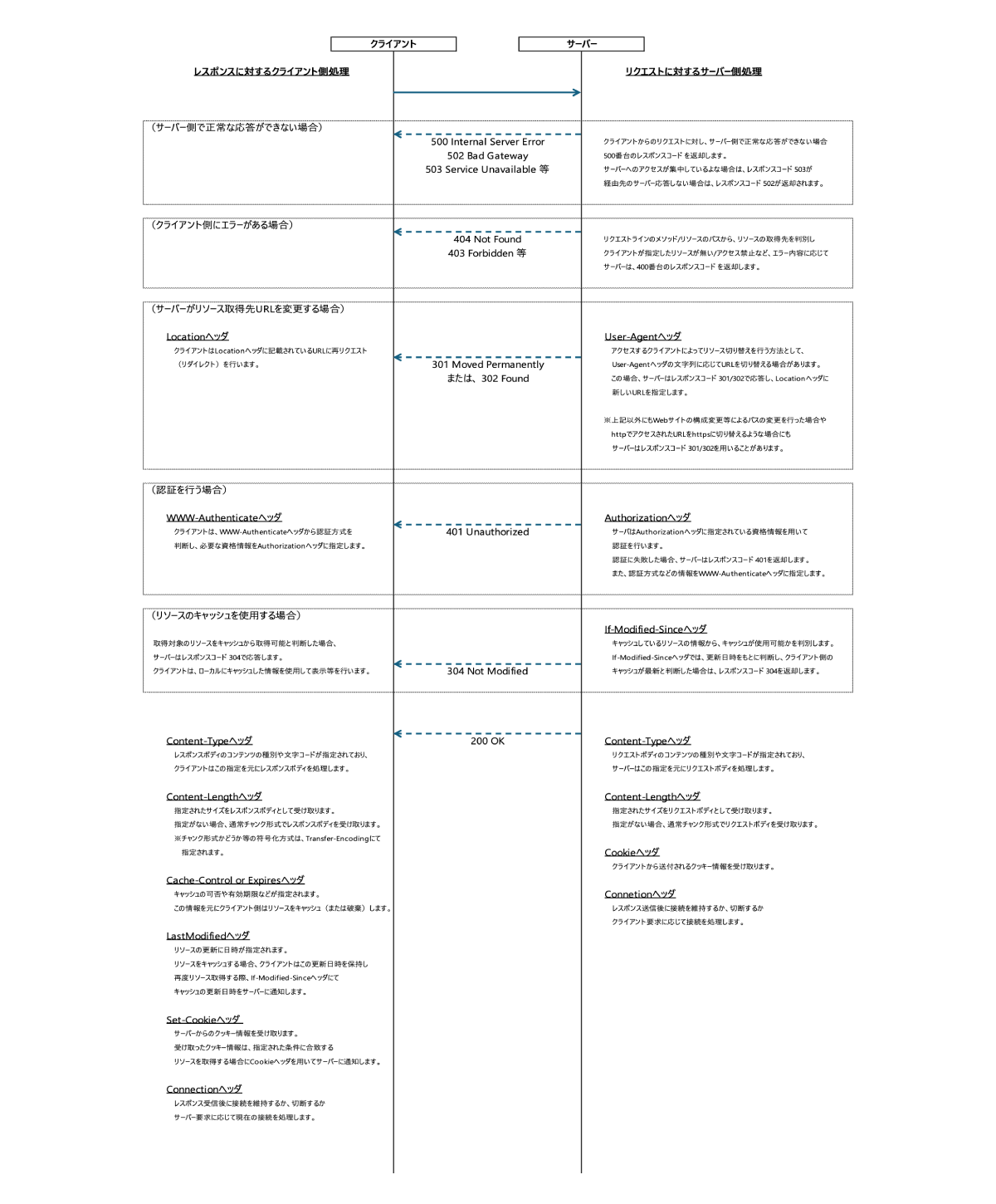
プロトコルの説明は以上とし、ここからは具体的にブラウザからURLを指定してコンテンツ取得するまでの動作をヘッダ情報と合わせてみてみます。

上記にて、リソースの取得の場合、別のレスポンスやサーバー・クライアントで参照するヘッダーの概要説明となります。
開発の中でHTTPのプロトコルレベルで詳細を確認することは減っていますがプロトコルの主要部分だけでも押さえておけば、ブラウザやサーバーの動作も理解できるようになります。
また、開発においても一段踏み込んだデバッグができるようになります。


