Sky株式会社には、社内システムを開発する部署があります。 この部署では、社員の業務効率を向上させるために社内システムの開発に取り組んでいます。 前回は要件定義の取り組みについて紹介させていただきましたが、実際にフォーマットを作成するにあたってどのような変革を経たのかご紹介させていただきます。
前回の記事
要件定義のフォーマットをなぜ作ったのか
背景
部内で管理している100以上のシステムの大部分が老朽化しており、5年以内に順次作り替えていく計画が立てられました。
しかし、作り替える数が多いため、今までは一部のメンバーが行っていた要件定義を経験が浅いメンバーにも行っていただき、迅速に開発まで持っていくことが必要になりました。
100以上あるシステムを作り替えていく中で再現性のある形で要件定義を行える環境にしたいと考え、要件定義のプロセスと成果物をフォーマットとして定義することで、ある程度仕組みとして開発までの合意形成をスムーズに行えるようにしたいと考えていました。
目的
- 既存システムはステークホルダーの要求をそのまま反映しており、UI/UXを考慮したシステムが必要だったため
- 複数のシステム開発を同時に行うため、人に依存しない仕組みが必要だったため
- 要件定義の理解が不足しているメンバーが多く、視覚的にわかりやすいフォーマットが必要だったため
テンプレート導入にあたっての運用ポリシー
要件定義のフォーマットを導入するにあたり、以下方針で作成を検討しました。
- 必ずしもフォーマットを使う必要はない。
各プロジェクトやチームの状況に応じて、フォーマットは一つの手段であり、別の方法でユーザーとの合意形成を行ってもよい。(使用を強制はしない) - 要件定義は経験と知識が不可欠であり、フォーマットはあくまでその要件定義をサポートするツールに過ぎません。
要件定義のフォーマットの変革
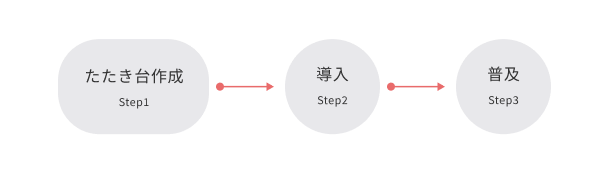
テンプレート作成から普及するまで1年ほどかかり、以下のステップで進めました。

Step1:たたき台の作成
2023年9月より要件定義のテンプレート作成に着手し、11月にたたき台を作成しました。
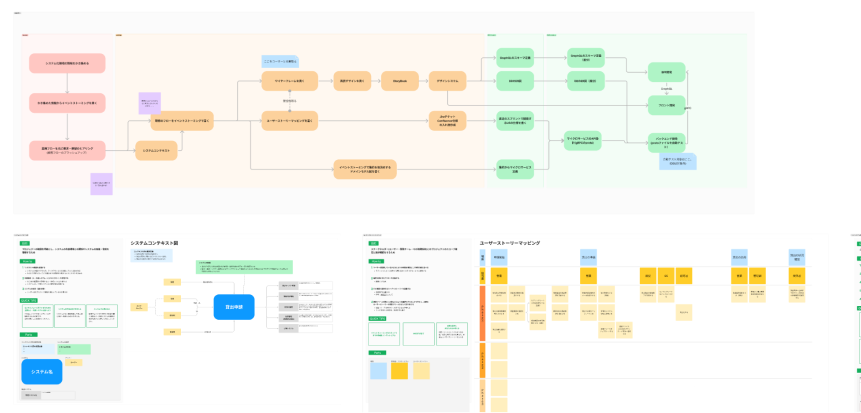
初期段階では、要件定義の基本的な流れをフローとしてまとめました。このフローを基に、具体的なテンプレートを作成しました。
作成したテンプレートはFigJamのツールにてテンプレート化し、利用可能な状態にしました。
FigJamを利用することで、デザインチームと開発チームが同じプラットフォーム上で作業を進めることができ、コミュニケーションの効率が向上しました。


Step2:テンプレートの導入
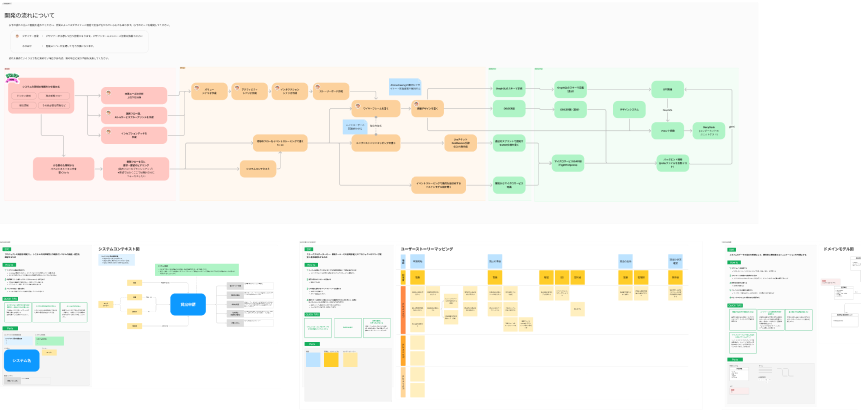
たたき台として作成したテンプレートを実際のシステムにて使用し、以下の改善を行いました。
UX観点からのテンプレートの追加
これまでAs-isからTo-beを検討する際に、システムのあるべき姿(To-be)を模索する方法が個人の力量に依存してしまい、UX観点での考慮不足がありました。
UX観点からユーザー中心の設計を行うためにデザインプロセス(HCD)を参考に、必要なテンプレートを作成しました。
これにより、デザイナーはUXを意識した設計を効率的に進めることができ、開発者は具体的な要件を理解しやすくなりました。
導入時のフォロー
テンプレートを初めて使用するメンバーに対してガイドラインを提供し、テンプレートを使用できるようデザインチームがサポートを行いました。


Step3:テンプレートの普及
改善を行ったテンプレートを各プロジェクトで要件定義の際に利用するよう提案し、テンプレートを利用していただきました。
各プロジェクトでの利用を推進するため、テンプレートの利便性や効果を説明し、積極的に提案を行いました。
具体事例
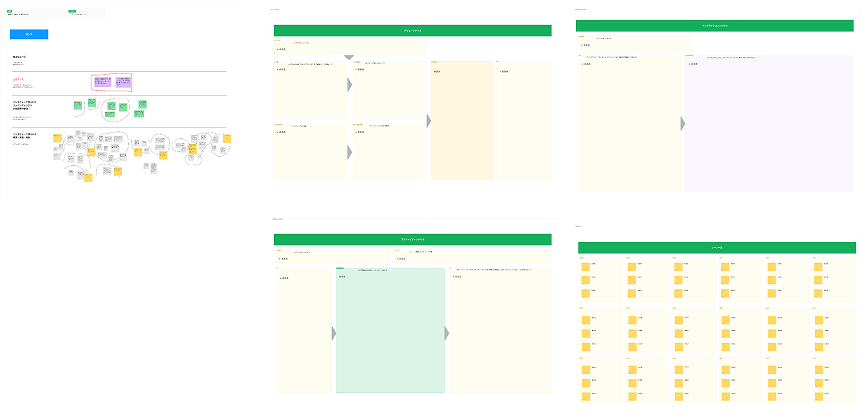
ここからは、実際に要件定義テンプレートを利用しているシステムの一部をご紹介します。 成果物はこちらの通りです。
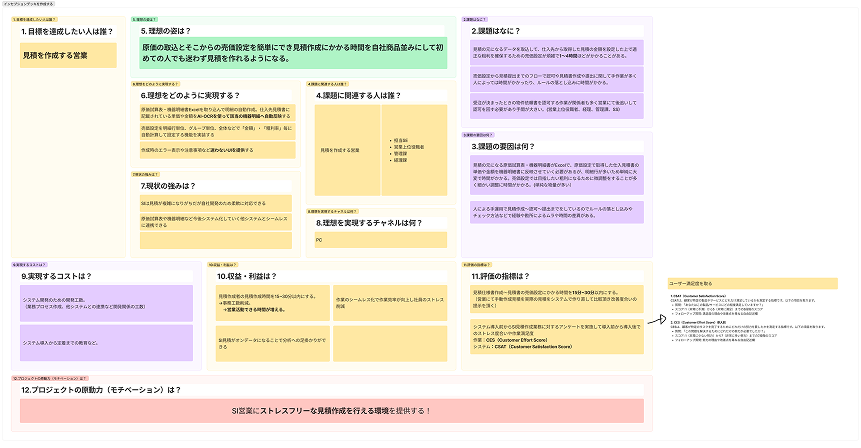
インセプションデッキ
プロジェクトの全体像を明確にし、メンバー全員が共通の認識と目標を持って取り組むためのツールです。

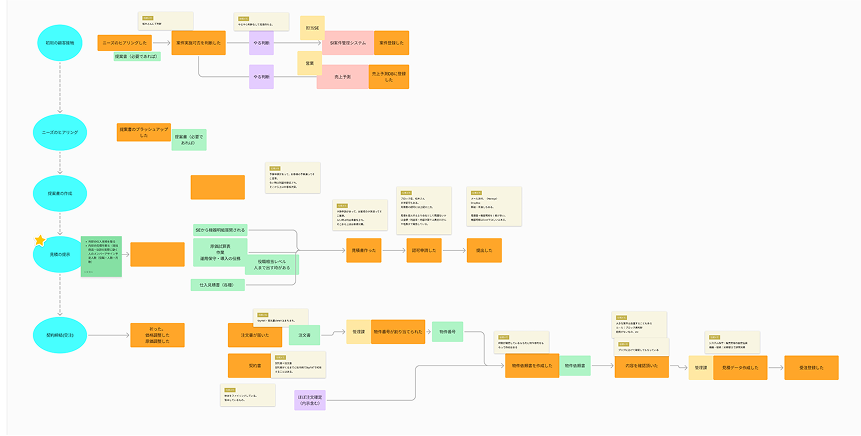
イベントストーミング
業務フローの可視化を行います。業務フローを明確にすることで、プロジェクトの目的を達成するための方向性を確立させます。
 As-is
As-is
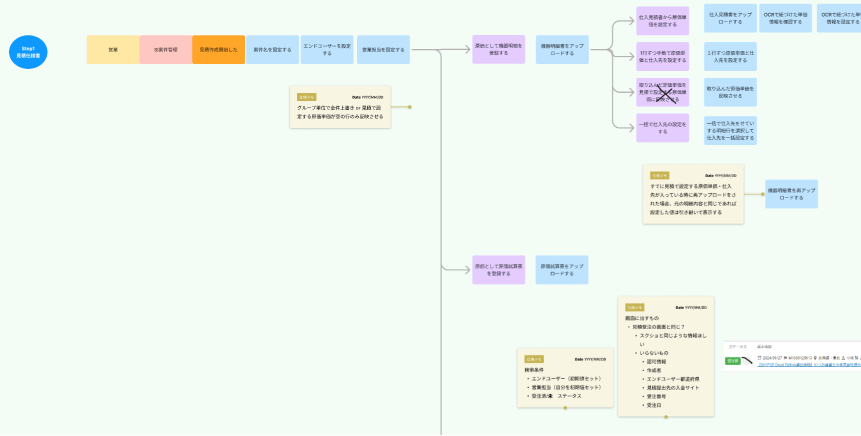
 To-be
To-be
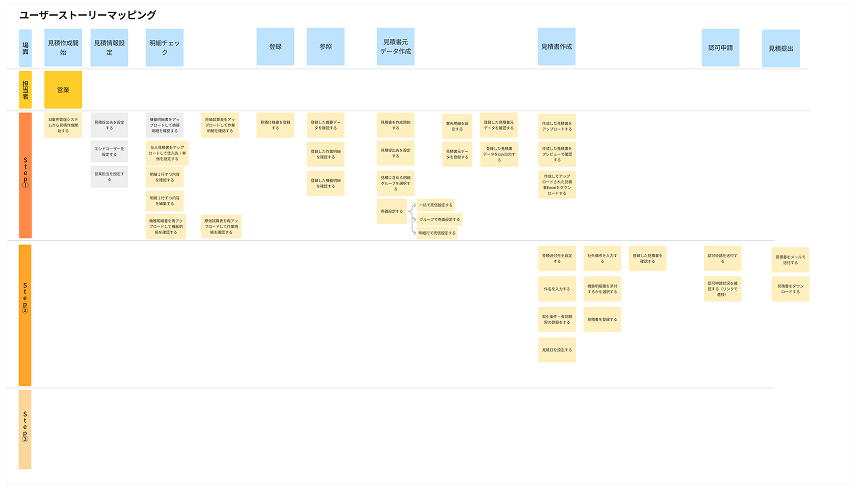
ユーザーストーリーマッピング
ユーザーの行動を軸にして、サービスやプロダクトが実現したい価値や機能を時系列・優先順位順に視覚的に整理します。

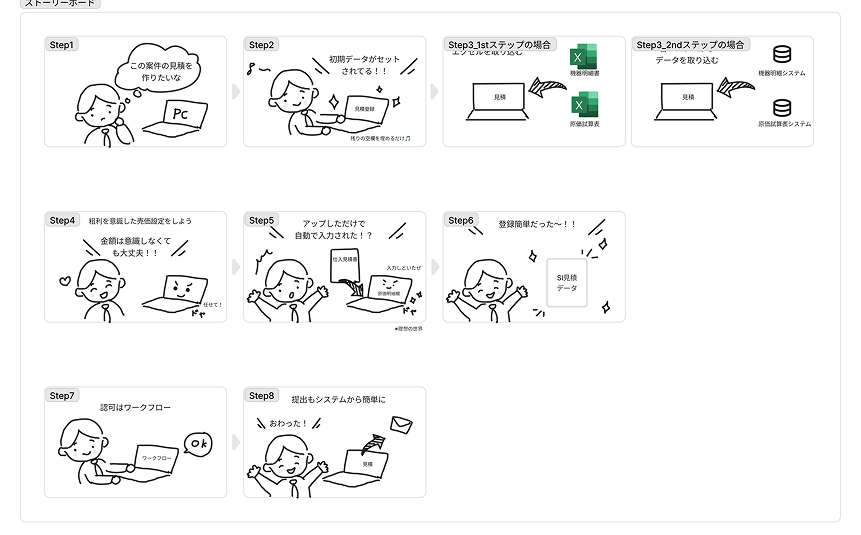
ストーリーボード
本質のニーズから業務のシナリオを作成します。

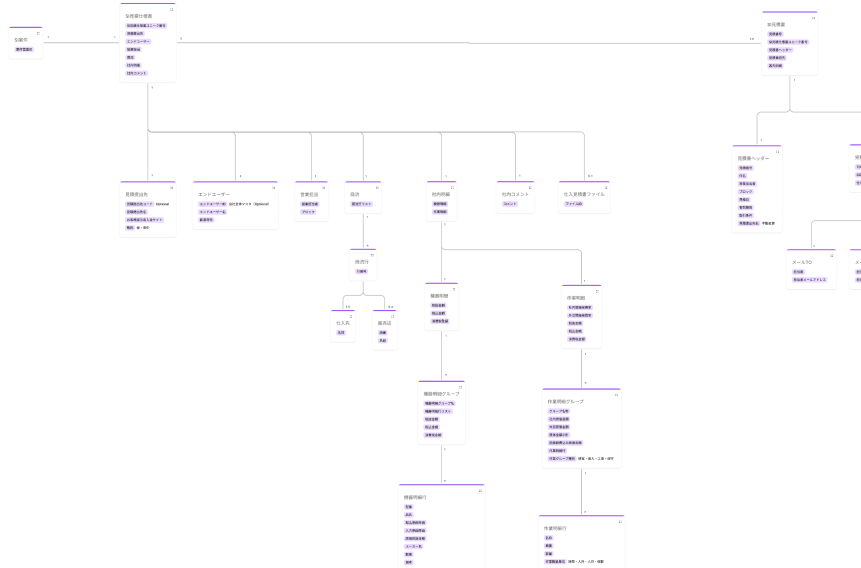
ドメインモデル図
システムのデータの流れを明確にして、開発者と関係者のコミュニケーションを円滑にします。

おわりに
以上が、これまで行ってきた要件定義の取り組みです。
フォーマットとして用意していますが、使用していく中で更に課題点等が出てくると思います。
デザインチームとして引き続きブラッシュアップを行いながら、活用事例を増やしていけるよう進めて参ります。


