本記事では、3Dグラフィックスの基礎について、特に「3D座標系と頂点」に焦点を当てて解説します。
対象読者は、3D関連の学習に取り組みたいけど難しそうで躊躇している人、以前勉強していたけど忘れてしまった人、挫折してしまった人などです。
3Dグラフィックスの経験が無い方にも理解していただけるよう、基礎の基礎から説明していくため、OpenGLやWebGL、ゲーム開発用3DインターフェースのDirectXといった特定の環境には依存しない形での説明を前提としています。
ちなみに、WebGLはMicrosoft EdgeやGoogle Chromeなどのブラウザ上で動作する3DグラフィックスAPIなので、気軽に動作確認を行うことができます。
座標系について
まず、前提として2次元の世界ではX軸、Y軸で座標系を表します。これはどなたでも想像できると思います。
3Dの世界では2次元のX,Y座標に加えて、奥行きを表すZ座標を加え3次元の空間が表現されます。
そして、3Dグラフィックスの世界では、奥行きを表すZ座標について、原点から手前に向かってくる方向をプラス(正の方向)にする方式と、原点から奥に向かっていく方向をプラスとする方式があります。
前者を右手座標系、後者を左手座標系と呼んで区別しています。
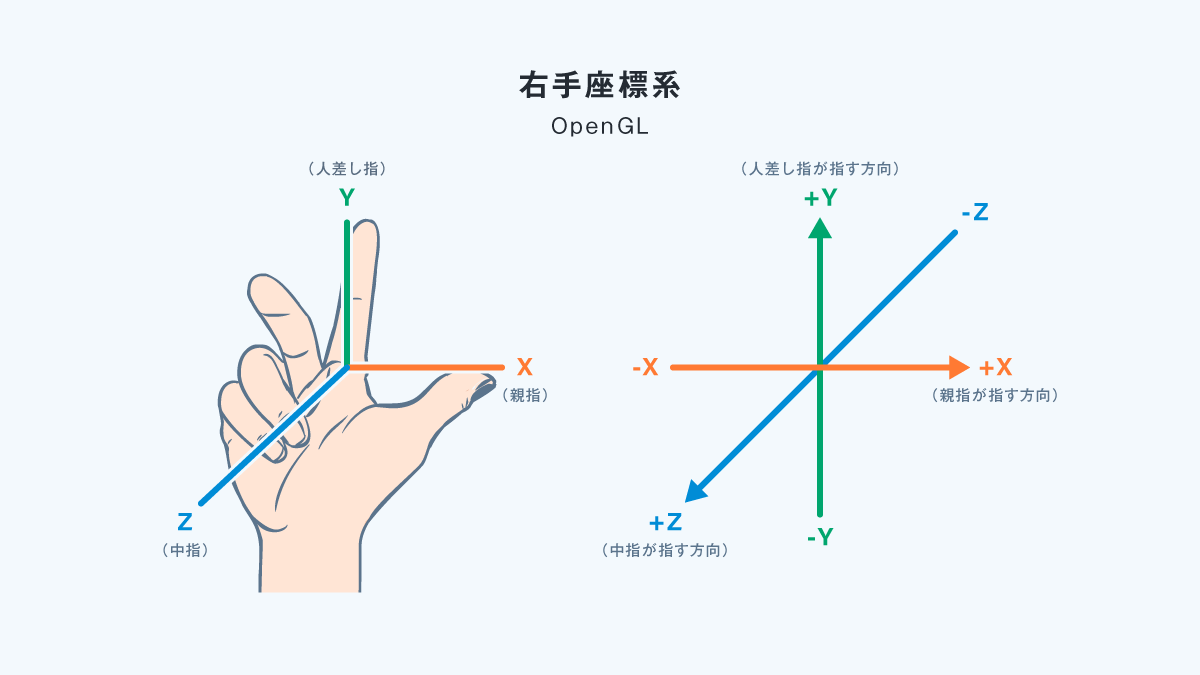
右手座標系
右手を自分の方に向けた状態で、人差し指が「Y」、親指が「X」、中指が「Z」を指すことからこう呼ばれています。
OpenGLやWebGL、デザイナー向けソフトウェア「Blender」「Maya」、「3ds Max」でもこの座標系が用いられています。
(ただし、OpenGLは上方向がY軸、Blenderは上方向がZ軸などの違いもあります。)

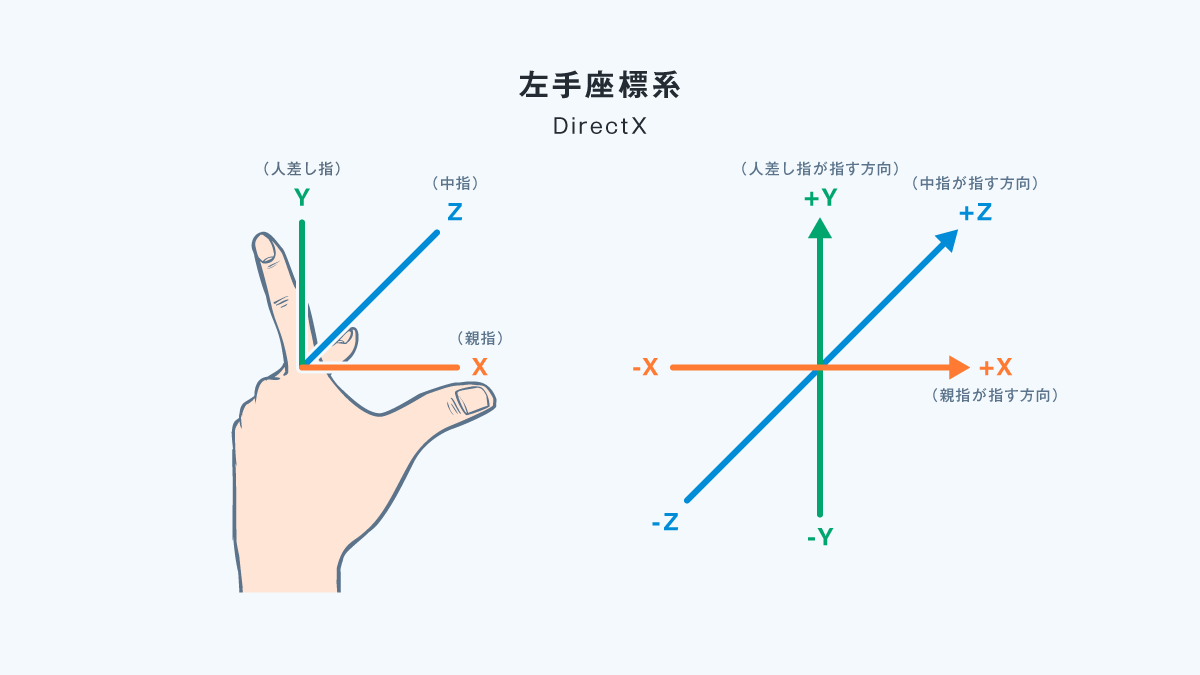
左手座標系
左手を外側に向けた状態で、人差し指が「Y」、親指が「X」、中指が「Z」を指すことからそう呼ばれます。
DirectXや、3Dゲームエンジン「Unity」「UE(Unreal Engine)」で用いられる座標系です。
(ただし、Unityは上方向がY軸、UEは上方向がZ軸などの違いもあります。)

結局開発環境により、デフォルトの座標系が決められているので、どちらを採用するかというよりは、例えばWebGL/DirectXどちらで開発するかによって、必然的に座標系も決まります。
座標系が分かれている背景について
なぜ右手座標系と左手座標系に分かれているのか?という疑問が生まれますが、それには以下のような背景が存在します。
右手座標系
数学や物理学の多くの法則や定理は、右手座標系を基にして定義されています。
そのため、デザイナー向けの3Dモデリングソフトウェアでは、右手座標系が使用されることが多いです。
左手座標系
DirectXなどのゲーム開発環境においては左手座標系が広く使用されています。
これはいくつか理由がありますが、Z軸が奥行きを表すため、3Dゲームにてカメラが前方を向いているときに奥がプラスの方向であると視点が直感的に扱えることも理由の一つです。
3D空間上での座標指定について
実際に3D空間上で座標の指定をやってみましょう。
上記のとおり、3D空間はX, Y, Zの3軸で表します。そのため3D空間上で位置を示す場合は、X,Y,Zそれぞれの値を指定します。
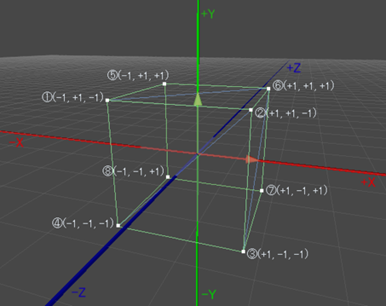
例えば3D空間上に立方体を登場させたい場合、以下の図のように8個の頂点(①~⑧)を指定する必要があり、1つの頂点につき、それぞれXYZを指定します。
なお、座標系は右手座標系を用いています。左手座標系であれば、Z値だけ反転させれば良いという事になります。