UIテスト自動化ツール「SKYATT」
Ver.5.0のご紹介
テスト対象となるソフトウェアのUI操作と結果確認を自動で行う「SKYATT」が、
Ver.5.0にバージョンアップし、これまで以上に直感的に使いやすくなりました。
このページでは、進化した「SKYATT」の7つの改善ポイントをご紹介します。
全体的な改善点
改善点
01
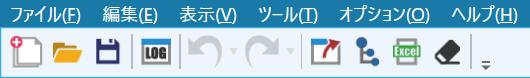
すぐに各機能へアクセスできるツールバー
わざわざ画面を遷移しなくても、各機能が呼び出せるツールバーをご用意。使いたい機能がすぐに使えるので、効率よくテストの作成、実行、メンテナンスができるようになりました。

改善点
02
大量のシナリオがあっても高速に処理
従来は「SKYATT」に大量のシナリオが登録されている場合に、システム全体の動作が遅くなることがありました。この部分を細部にわたり見直し、パフォーマンスを改善しました。
改善点
03
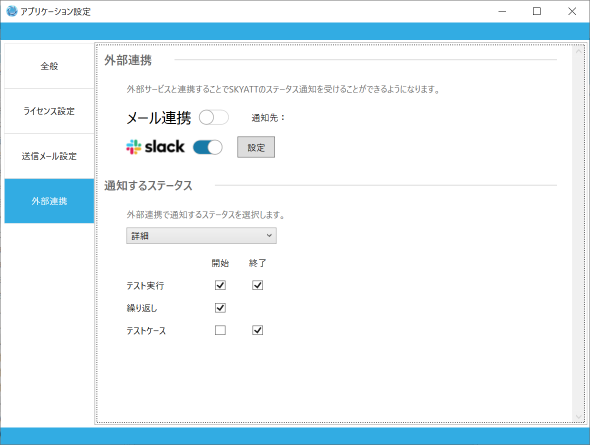
Slackと連携して作業ステータスを通知
ビジネスコラボレーションツール「Slack」と連携し、テスト実行の開始や終了といった作業ステータスをお知らせ。テストツールの実行計画をわざわざ現場まで見に行く必要がなくなりました。

アクション一覧画面の改善
改善点
04
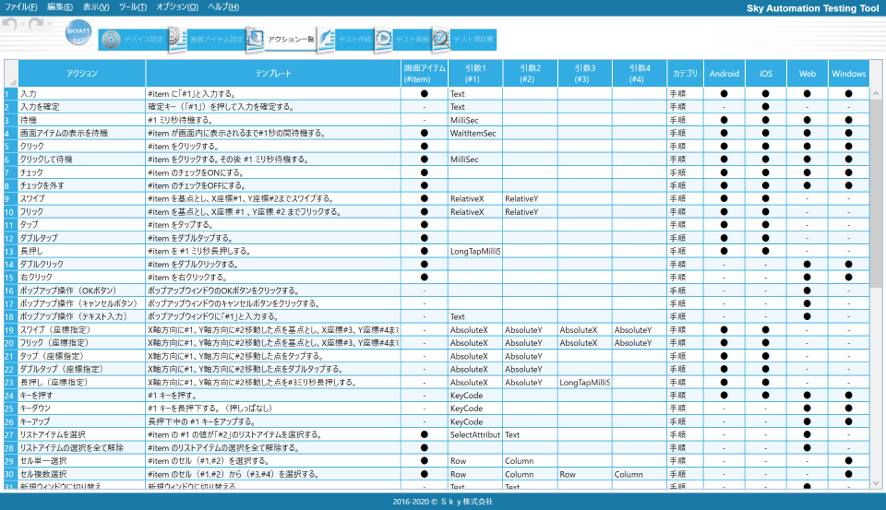
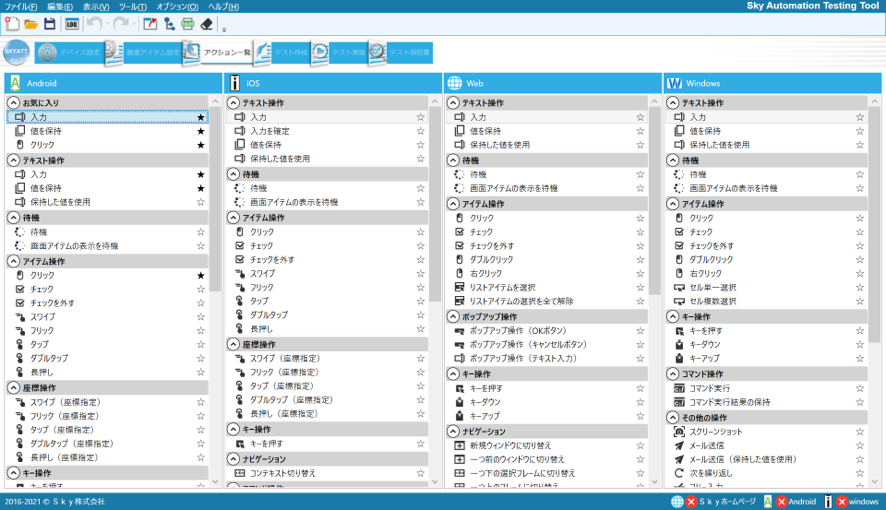
デバイスごとに実施できるアクションを見つけやすく
テスト時に実行できるアクションの一覧は存在していましたが、「デバイスごとに、どの操作が可能なのか」「引数が何を示すのか」など、わかりにくいというお声がありました。

デバイスごとに実施できるアクションを整理して、ひと目でわかるように改善。よく使うアクションは「お気に入り」として登録でき、いつでも呼び出せるようになりました。

改善点
05
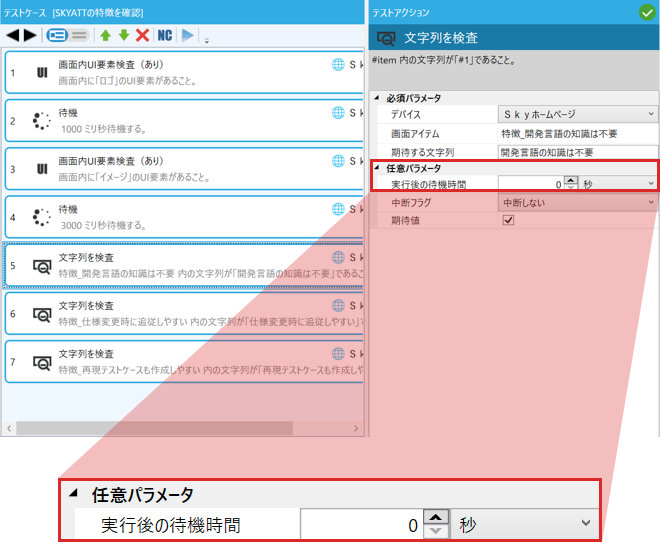
アクションの引数に説明を添えてわかりやすく
「引数1」「引数2」と表記されている欄に、それぞれ何を指定すればよいのかがわからないため、何度もマニュアルを見直さないといけないという煩わしさがありました。

各引数に説明を添えて、マニュアルを見なくても指定できるようにしました。また、すべてのアクションに対して実行後に待機時間を設定できるようになりました。

テスト作成画面の改善
改善点
06
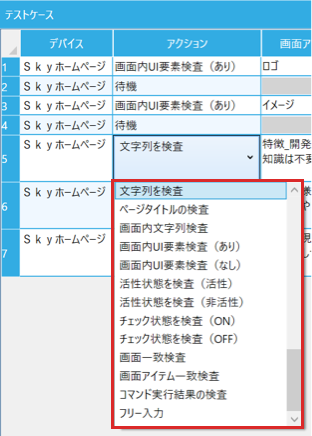
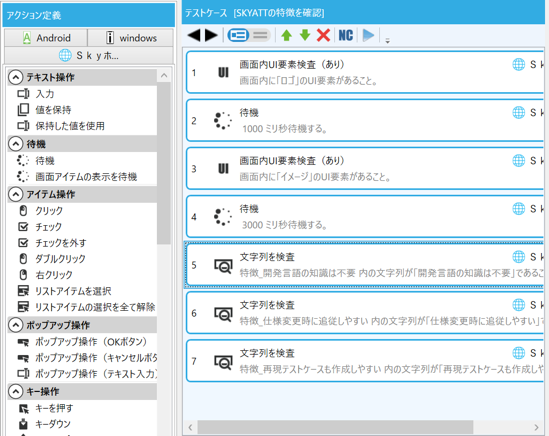
一覧からドラッグ&ドロップでテスト手順を作成
これまでアクションを入力する際はコンボボックスから選択していましたが、選択可能なアクションが数多くあり、目当てのアクションを選ぶのに時間がかかっていました。

テスト作成画面の左に、デバイスごとのアクションを常時表示しておき、そこからドラッグ&ドロップするだけでテスト手順が追加できるようになりました。

改善点
07
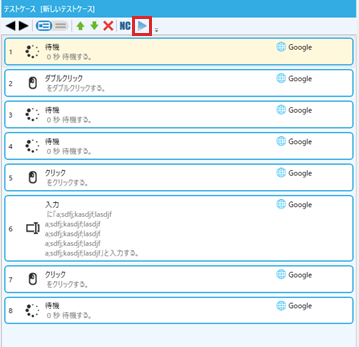
部分的に実行できる「お試しテスト」が可能に
これまでは、テスト作成画面での作業を完了してから、テスト実行画面に移動し、すべてのテストを実行することで内容に間違いないかを確認していました。
新たに「お試しテスト実行」機能を追加し、部分的なテスト実行が可能に。既存テストの更新や複雑なテストの作成の際に、動作をこまかく確認しながら作成できるようになりました。